HSCTF 6 [ ARIA ]
HSCTF was a medium level 5 day long CTF.
New Challenges were being released every day, so basically it was fun.
Our Team Dc1ph3R finished 19th globally.
I will be discussing a web challenge today which is more likely to be a scripting challenge according to me.
Download index.html
After opening the index.html in our browser we see a Label “Magic Number Generator” along with an input field..
So I tried to tinker around with the web app.
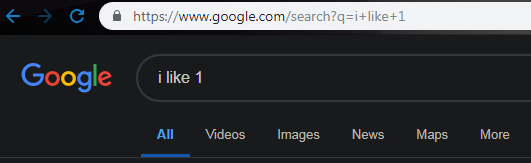
I entered some text randomly and it redirected me to a google search with “I like 1”.
I tried once more and again got the same search text…
Viewing the source gave some gibberish text within the script tags.
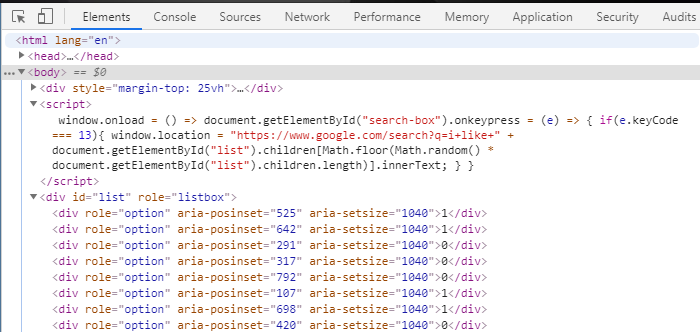
But after opening the Dev Console on the Browser gave some meaningful Javascript and HTML code.
1 | <div role="option" aria-posinset="291" aria-setsize="1040">0</div> |
There is a DIV with an ID list and which is using ARIA (Accessible Rich Internet Applications).
More info about ARIA here.
So the JS Code basically selects a random child from the DIV and gets the binary digit.
It checks whether the key pressed is “ENTER” and then carries a Google search by concatenating the binary digit to the string “I like “.
So Technically there is no use of our input.. XD
1 | window.onload = () => |
After running the above script, the total no. of items came out to be 1040 which is perfectly divisible by 8.
1040/8 = 130
It confirms that we’ll get 130 chars after scraping the binary digits.
Now we sort them according to their corresponding aria-posinset property and convert all the scraped binaries into ascii with the following python script.
1 | from bs4 import BeautifulSoup |
And finally we are presented with the some text along with our flag.
im gonna add some filler text here so the page is a bit longer. lorem ipsum… here’s the flag btw, flag{accessibility_is_crucial}
Coming up are some writeups from BCA CTF.
So Make sure to subscribe to the newsletter to learn together with me.
Also Comment your feedbacks and share this writeup with your friends.